[ SWIFT ] - 史丹福 StandFord-CS193P-課程1-心得分享-20150720
從今天起將利用10天的時間,看完史丹福 StandFord的SWIFT線上課程,並將課程中的重點記錄如下,以下就是課程1的重點分享:
史丹福 StandFord 課程1-心得分享-20150720
課程觀賞位置:
https://itunes.apple.com/tw/course/developing-ios-8-apps-swift/id961180099?l=zh
或是直接在itune中搜尋 StandFord
圖1:itunes 搜尋畫面
課程重點:
(1)ios架構:

說明:
iso架構主要分為4層,由下至上代表低階至高階,各層介紹如下:

(3.4)Auto Layout實際操作:
史丹福 StandFord 課程1-心得分享-20150720
課程觀賞位置:
https://itunes.apple.com/tw/course/developing-ios-8-apps-swift/id961180099?l=zh
或是直接在itune中搜尋 StandFord
圖1:itunes 搜尋畫面
課程重點:
(1)ios架構:

說明:
iso架構主要分為4層,由下至上代表低階至高階,各層介紹如下:
【Core OS】
Core OS是位於iOS系統架構最下面的一層是核心操作系統層,它包括內存管理、文件系統、電源管理以及一些其他的操作系統任務。它可以直接和硬件設備進行交互。作為app開發者不需要與這一層打交道。
【Core Service】
Core Services是核心服務層,可以通過它來訪問iOS的一些服務。
Media是媒體層,通過它我們可以在應用程序中使用各種媒體文件,進行音頻與視頻的錄制,圖形的繪制,以及製作基礎的動畫效果。
【Media】
包含圖形、音頻、視頻等技術
Quartz Core框架:包含Core Animation接口。Core Animation是高級動畫製作和混合技術,它使用經過優化的渲染路徑實現複雜的動畫和視覺效果。
Media Player框架:應用程序播放視頻和音頻內容。
AV Foundation框架:該框架包含的Objective-C類可用於播放音頻內容。
Core Graphics框架:包含Quartz 2D繪圖API接口。
【CocoaTouch 】
Cocoa Touch是可觸摸層,這一層為我們的應用程序開發提供了各種有用的框架,並且大部分與用戶界面有關,本質上來說它負責用戶在iOS設備上的觸摸交互操作。
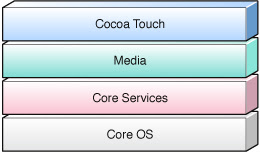
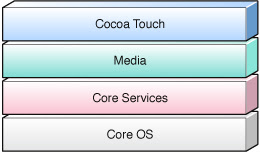
圖3:ios架構
UIKit框架:UIKit提供了一些程序運行所必須的關鍵對象,使得App能夠捕獲用戶輸入和屏幕上顯示內容。
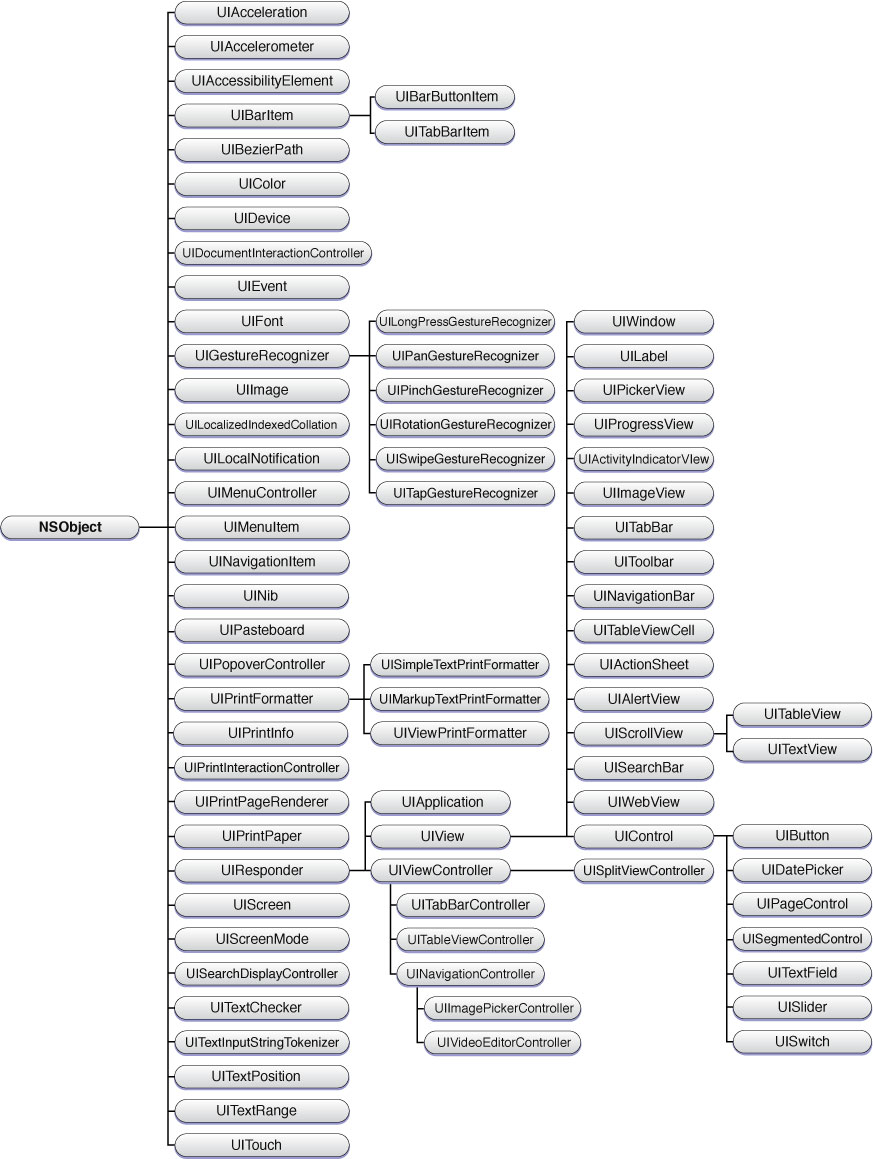
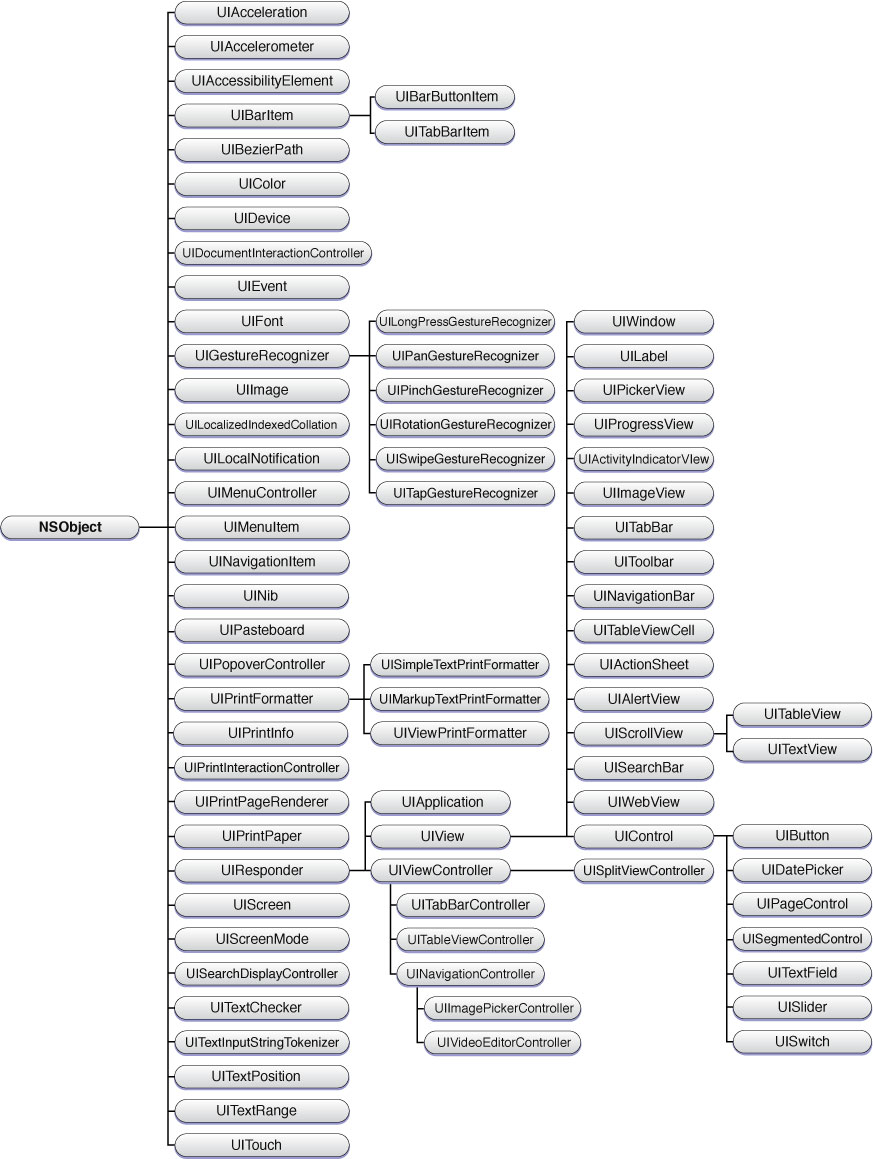
圖4:UIKit框架類組織架構圖:

在圖中可以看出,responder 類是圖中最大分支的根類,UIResponder為處理響應事件和響應鏈 定義了界面和默認行為。當用戶用手指滾動列表或者在虛擬鍵盤上輸入時,UIKit就生成時間傳送給UIResponder響應鏈,直到鏈中有對象處理這個事件。相應的核心對象,比如:UIApplication ,UIWindow,UIView都直接或間接的從UIResponder繼承。
MapKit框架:iOS3.0引入該框架,該框架提供一個可被嵌入到應用程序的地圖界面,該界麵包含一個可以滾動的地圖視圖。
Address Book UI框架:iOS3.0引入該框架,可以利用該框架撰寫電子郵件,並將其放到用戶的發件箱隊列等候發送Message UI框架:顯示創建或者編輯聯繫人的標準系統界面
(2)開啟你的Xcode:
在影片中可以看到老師在開啟一個新的專案時,對新專案環境的設定!將app開發過程中比較不會用到的檔案移至Supporting Files中,只保留ViewControler.swift 與Main.storyboard
圖5:新專案畫面
圖6:調整後的畫面
圖7: ViewController.swft調整前畫面
圖8: ViewController.swft調整後畫面
(3) Auto Layout:
這裡有很多平常不會注意的重點:
(3.1)物件請盡量對齊藍線,這樣做的好處是可以確保多個物件在不同裝置上的位置一致,不會因螢幕垂直或水平而產生差異。
(3.2)為什麼一開始的Main.storyboard 是正方形?為了等比例的水平和垂直壓縮!
(3.3)以下圖9為例,為何模擬器會看不到0,老師的作法是將模擬器拖拉與Main.storyboard對齊,藉此說明0的位置其實超過模擬器的位置。
圖9:模擬器與實際app畫面比對
這裡有很多平常不會注意的重點:
(3.1)物件請盡量對齊藍線,這樣做的好處是可以確保多個物件在不同裝置上的位置一致,不會因螢幕垂直或水平而產生差異。
(3.2)為什麼一開始的Main.storyboard 是正方形?為了等比例的水平和垂直壓縮!
(3.3)以下圖9為例,為何模擬器會看不到0,老師的作法是將模擬器拖拉與Main.storyboard對齊,藉此說明0的位置其實超過模擬器的位置。
圖9:模擬器與實際app畫面比對
(3.4)Auto Layout實際操作:
圖10:Auto Layout設定
圖11:Auto Layout設定時錯誤畫面
說明:在 storyboard 的畫面上看到兩條特別顏色的線,橘線代表 Constraint 太少,不夠完整,紅線代表 Constraint 太多,產生衝突。唯有把這些可怕顏色的線條清除,App 畫面才能正常呈現。
圖12:Auto Layout異常畫面
圖13:Auto Layout 異常查詢畫面
圖14:Auto Layout 異常處理畫面
(4)第一個專案:建置計算機
(4.1)建置 Label 與 ViewController 關連
說明:先點選 Assistant editor後,在選取要建立連結的Label物件後,按住control鈕往ViewController拖曳,設定名為display的連結。
(4.2)建置計算機按鈕與ViewController的關聯
新增Label後,將內容改成7,同樣按住Control拖曳產生關連,將Connection方式選取Action!
產生關連後利用複製產生計算計中0~9的按鈕。
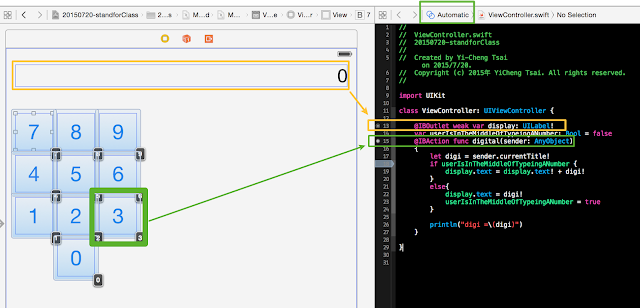
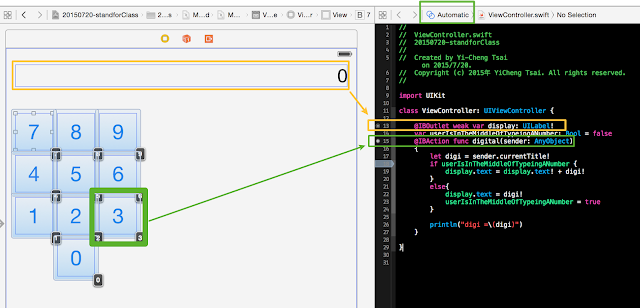
在ViewControl中會已小圓點的方式表示連結,將滑鼠停留在圓點上時, storyboard 的畫面上看到連結的物件,由於是利用複製,因此正確的畫面應如下呈現。

說明:在 storyboard 的畫面上看到兩條特別顏色的線,橘線代表 Constraint 太少,不夠完整,紅線代表 Constraint 太多,產生衝突。唯有把這些可怕顏色的線條清除,App 畫面才能正常呈現。
圖12:Auto Layout異常畫面
圖13:Auto Layout 異常查詢畫面
圖14:Auto Layout 異常處理畫面
(4)第一個專案:建置計算機
(4.1)建置 Label 與 ViewController 關連
說明:先點選 Assistant editor後,在選取要建立連結的Label物件後,按住control鈕往ViewController拖曳,設定名為display的連結。
(4.2)建置計算機按鈕與ViewController的關聯
新增Label後,將內容改成7,同樣按住Control拖曳產生關連,將Connection方式選取Action!
產生關連後利用複製產生計算計中0~9的按鈕。
在ViewControl中會已小圓點的方式表示連結,將滑鼠停留在圓點上時, storyboard 的畫面上看到連結的物件,由於是利用複製,因此正確的畫面應如下呈現。



















你好有毅力喔!我希望自己跟你一樣!
回覆刪除